Like & Share:
- Like & Share : Bagikan jika artikel ini berguna, selalu banyak cara untuk membagikannya termasuk ke pacar anda.
- Comment : Berikan komentar positif dan selalu relevan, komen spam dan tidak relevan tidak akan pernah di publikasikan.
- Thank You : Terima kasih atas partisipasi dan kontribusi anda. ---Thank you for your time!
TokoDaring.Com – Kustom Halaman My Account WooCommerce. Halaman my account /my-account/ adalah salah satu halaman yang wajib ada di dalam website toko daring WooCommerce. Halaman my account adalah halaman untuk registrasi dan login serta mereset password bagi kustomer.
Feed Ads by Google!
Table of Contents
Artikel Lainnya:
Kustom Halaman Produk WooCommerce (WooCommerce)
Artikel ini berisi tentang fungsi yang tersedia bagi pengunjung atau kustomer masuk ke website eCommerce anda melalui halaman my account.
Halaman my account WooCommerce selain sebagai halaman untuk registrasi dan login serta mereset password, juga berfungsi sebagai dashboard sentral bagi pelanggan.
Dari halaman my account tersebut, kustomer anda dapat melihat pesanan sebelumnya (history pesanan), mengedit atau merubah alamat, dan detail pembayaran.
Dua mode halaman my account WooCommerce
Ada dua mode halaman my account ketika di akses oleh kustomer, yaitu :
Feed Ads by Google!
- Ketika kustomer tidak logged in
if(! is_user_logged_in() ). - Dan ketika kustomer sudah logged in –
is_user_logged_in().
Fungsi is_user_logged_in() juga bisa dimanfaatkan untuk kustomisasi lainnya, misalnya menampilkan harga hanya untuk user yang login.
Ketika kustomer atau pengunjung mengakses halaman /my-account/ dalam kondisi tidak logged in, maka form login dan registrasi akan di tampilkan.
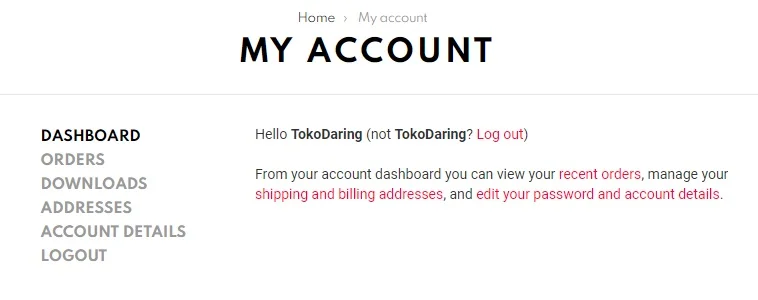
Sebaliknya jika kustomer atau pengunjung mengakses halaman /my-account/ dalam kondisi logged in, halaman my account menampilkan dashboard kustomer. Dengan menu dan tautan ke bagian lain (endpoints) di samping, seperti pada gambar berikut.

Halaman my account WooCommerce yang tidak menarik
Kenyataannya kedua tampilan baik form login maupun dashboard kustomer terlihat sangat tidak menarik.
Selain ingin membuatnya terlihat lebih menarik, kami juga berfikir bahwa, ada konten yang mungkin bisa di tambahkan disana. Sesuatu hal yang mungkin membuat orang menjadi tertarik untuk bermitra dengan bisnis anda.
Feed Ads by Google!
Maklum, bahwa halaman login adalah ‘area resepsionis’ kantor anda. Area yang pasti akan dilewati oleh orang ketika mereka datang baik untuk pertama kali maupun untuk yang kesekian kalinya.
Kustom halaman my account WooCommerce
Rasanya akan lebih ‘asyik’ jika kita bisa memberikan informasi pada halaman tersebut. Informasi bisa berupa penawaran yang menarik ketika mengakses website kita.
Nyatanya, terdapat banyak hook pada halaman my account WooCommerce yang bisa dimanfaatkan untuk di kustom.
Menambahkan teks pada form login WooCommerce
Cara pertama untuk mengkustom halaman my account WooCommerce adalah dengan menambahkan konten tambahan pada tampilan login dan registrasi.
Tambahkan script berikut ke dalam file function.php child theme, atau gunakan plugin editor. Plugin editor adalah plugin yang anda buat sendiri seperti yang kami jelaskan pada konten artikel cara edit website WordPress yang pernah kami terbitkan.
Feed Ads by Google!
/*
* Kustom Halaman My Account WooCommerce
* (login form)
*/
add_action( 'woocommerce_login_form_start','wpjkt_login_text' );
function wpjkt_login_text() {
if ( is_checkout() ) return;
echo '<p class="login-teks"Diskon 10% berlaku untuk customer baru/order pertama. Info, klik <a href="/info-registrasi/"></a></p>';
}Lalu berikan sedikit style css, tambahkan kode css berikut melalui additional css editor di halaman customizer, dengan selector .login-teks
// CSS Kustom Halaman My Account WooCommerce
.login-teks p {
background-color:#f5f5f5;
border:1px solid #71b02f;
box-shadow:2px 2px 4px #71b02f;
color:#3740ff;
margin-bottom:2em;
padding:0.4em 1em 0.5em 1em;
}Atau langsung tulis kode tersebut beserta dengan kode CSSnya ke dalam file function.php atau “file specfic plugin”.
/*
* Kustom Halaman My Account WooCommerce
* (login form)
*/
add_action( 'woocommerce_login_form_start','wpjkt_login_text' );
function wpjkt_login_text() { ?>
<style type="text/css">
p.login-teks {
background-color:#f5f5f5;
border:1px solid #71b02f;
box-shadow:2px 2px 4px #71b02f;
color:#3740ff;
margin-bottom:1em;
padding:0.4em 1em 0.5em 1em;
}
</style>
<?php
echo '<p class="login-teks"Diskon 10% berlaku untuk customer baru/order pertama. Info, klik <a href="/info-registrasi/"></a></p>';
}Merubah (rename) teks menu halaman my account WooCommerce
Setelah kustomer login, maka halaman my account akan menampilkan beberapa baris menu tab vertikal, yang secara default adalah sebagai berikut :
- Dashboard
- Orders
- Downloads
- Addresses
- Account details
- Logout
Ternyata eh… ternyata, teks menu tersebut bisa anda rubah loh…. Berikut ini caranya, tambahkan potongan script berikut ke dalam file function.php child theme, atau gunakan kembali plugin editor anda.
/*
* Kustom Halaman My Account WooCommerce
* (Rename teks menu)
*/
add_filter ('woocommerce_account_menu_items', 'tkdr_rename_myaccount_menu');
function fp62_rename_myaccount_menu($menu_links) {
$menu_links['dashboard'] = 'Dashboard kustomer';
$menu_links['orders'] = 'History pesanan';
$menu_links['downloads'] = 'File download';
$menu_links['edit-address'] = 'Alamat kustomer';
$menu_links['edit-account'] = 'Akun kustomer';
$menu_links['customer-logout'] = 'Keluar/logout';
return $menu_links;
}Jika berhasil maka menu pada halaman tersebut akan berubah menjadi :
Feed Ads by Google!
- Dashboard di rubah menjadi Dashboard kustomer.
- Orders menjadi History pesanan.
- Downloads menjadi File download.
- Addresses menjadi Alamat kustomer.
- Account details menjadi Akun kustomer.
- Logout menjadi Keluar/logout.
Menampilkan produk yang pernah di beli oleh kustomer
Tampaknya ini adalah yang paling menarik dari beberapa rangkaian proses kustom halaman my account WooCommerce. Dalam kondisi default halaman my account hanya menampilkan sapaan seadanya dan selebihnya banyak ruang yang masih kosong.
Menampilkan produk yang pernah di beli oleh kustomer sepertinya adalah ide yang bagus. Dan itu bisa di lakukan dengan menampilkan beberapa produk yang pernah di beli pada halaman tersebut.
Caranya tambahkan lagi potongan script berikut ke dalam file function.php child theme, atau gunakan kembali plugin editor anda. Jika berhasil, script tersebut akan dapat menghasilkan shortcode history_beli_customer yang selanjutnya bisa anda sematkan di halaman itu.
/*
* Kustom Halaman My Account WooCommerce
* (tampilkan histori pesanan kustomer)
*/
add_shortcode( 'history_beli_customer', 'tkdr_history_beli_customer' );
function tkdr_history_beli_customer() {
$current_user = wp_get_current_user();
if ( 0 == $current_user->ID ) return;
$customer_orders = get_posts( array(
'numberposts' => -1,
'meta_key' => '_customer_user',
'meta_value' => $current_user->ID,
'post_type' => wc_get_order_types(),
'post_status' => array_keys( wc_get_is_paid_statuses() ),
) );
if ( ! $customer_orders ) return;
$product_ids = array();
foreach ( $customer_orders as $customer_order ) {
$order = wc_get_order( $customer_order->ID );
$items = $order->get_items();
foreach ( $items as $item ) {
$product_id = $item->get_product_id();
$product_ids[] = $product_id;
}
}
$product_ids = array_unique( $product_ids );
$product_ids_str = implode( ",", $product_ids );
return do_shortcode("[products ids='$product_ids_str']");
}Hmm….. Bagaimana, apakah halaman my account WooCommerce anda sudah terlihat lebih menarik ? Berikutnya kami punya tips trik kustom halaman checkout WooCommerce.
Artikel terkait :
Feed Ads by Google!